Skinstructions
prototype of a skincare tutorial website
ROLE
User Interface Designer
TEAM
Individual Team
TOOLS
Figma
TIME FRAME
Six weeks (January 2023 - March 2023)
Project Overview
I was tasked with developing an informational website/app prototype designed to inform users about something new for my user interface class. Furthermore, I demonstrated my understanding of multiple laws and principles of user interface design by incorporating them into my website to create an effective user experience. My website teaches users how to create a skincare routine in a way that is easy to understand and retain.
Project Goals
Incorporate user interface laws and principles into an interface design to enhance users' navigation.
Design an interface that keeps users needs first and allows them to have an intuitive user experience.
Implement feedback given by peers and instructor by refining the prototype to create an improved version.
Process Timeline
Designers were tasked with writing a proposal that explained how you plan on incorporating 20 UI principles into your design.
Project Proposal
After completing the project proposal, designers created their prototypes in Figma.
Development
Designers participated in multiple sessions of feedback from peers and instructor which was used in revising design work.
Revisions
User Interface Principles
Fitts's Laws
Definition:
Fitts’s Law states that the time it takes to acquire or reach a target is based on the distance to and size of the target.
Application:
Considering this law, I made two clickable buttons large enough on the website's homepage. Subsequently, users can click them without being precise. Users will not need to scroll to use them, either. Thus, it will take less time to access the website’s contents.
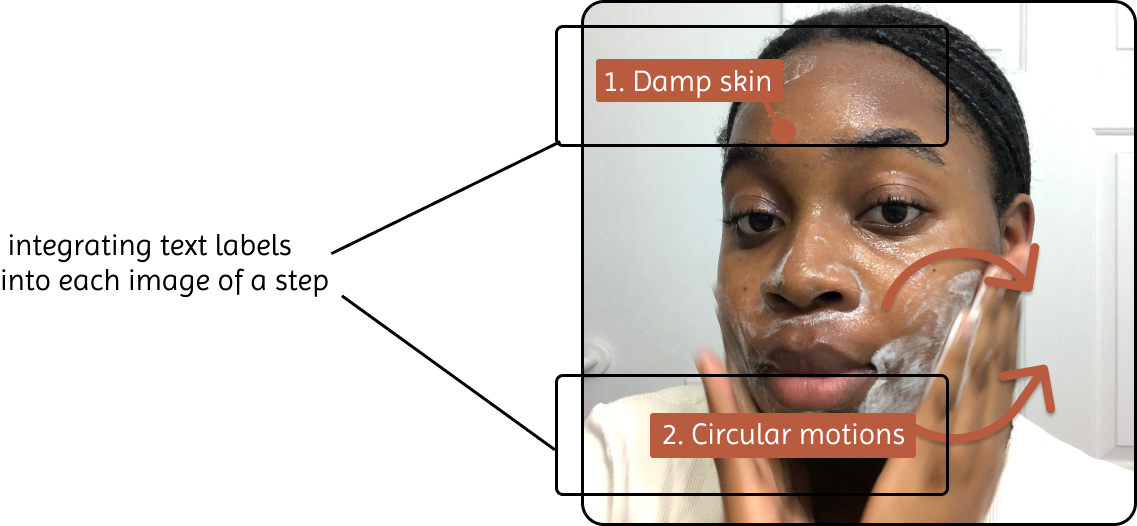
Spatial Contiguity Principle
Definition:
The Spatial Contiguity Principle asserts that people learn better when corresponding text and images are displayed closer together rather than far from each other on the page or screen.
Application:
I adhered to the spatial contiguity principle in my website by integrating text labels into the images in describing a skincare step to help users learn better.
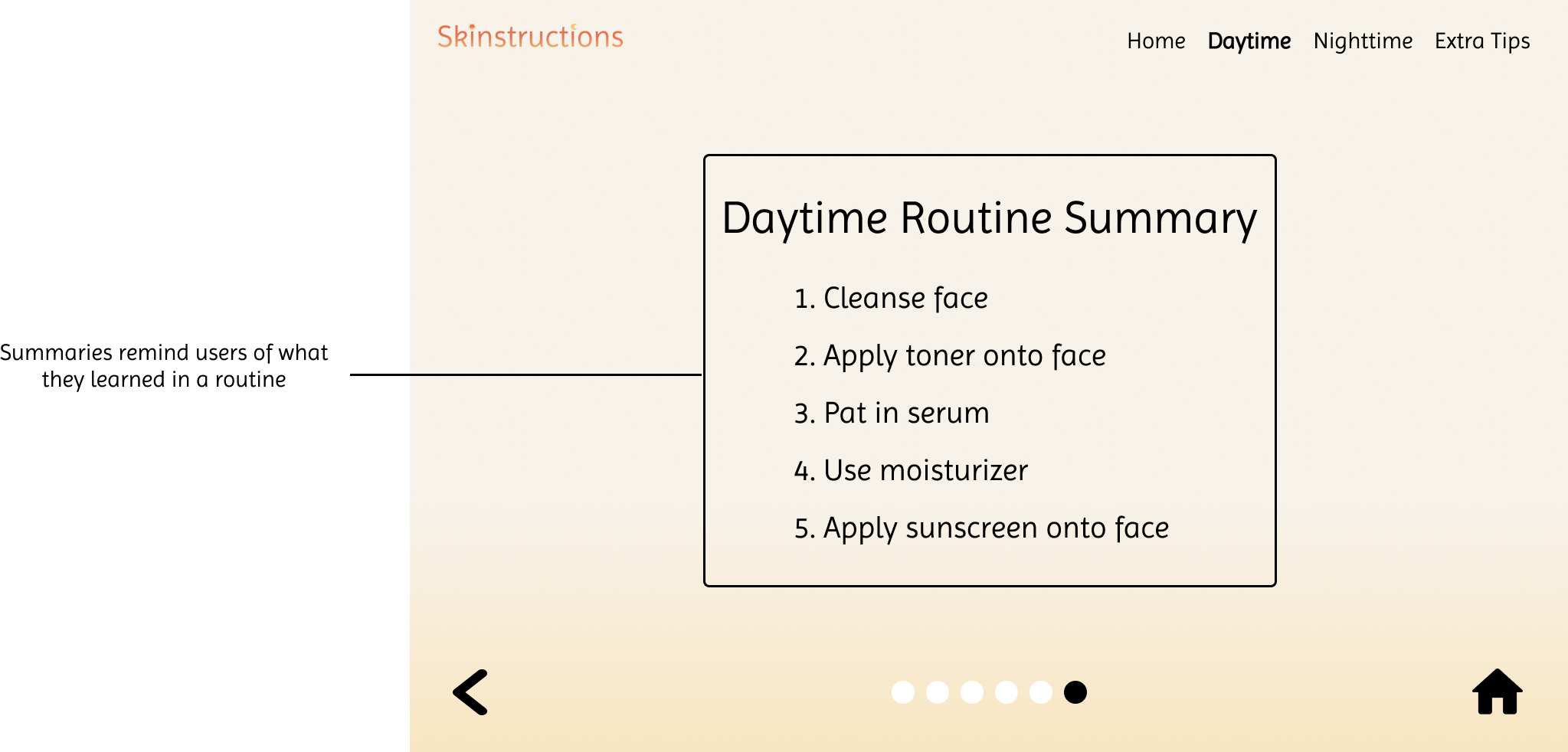
The Serial Position Effect
Definition:
The serial position effect is a psychological principle that states that users have the tendency to best recall the first and last elements in a progression.
Application:
I integrated the serial position effect by providing an agenda and summary at the beginning and end of each routine to assist users in recalling the steps of the routine.
The Zeigarnik Effect
Definition:
The Zeigarnik Effect states that people recall and focus more on the uncompleted or uninterrupted tasks more than the completed tasks.
Application:
I created a progress bar for when users scroll through the skincare steps that lets them know how many steps they have left to take advantage of the Zeigarnik effect.
Final Prototype
Key Takeaways
After working on this project, I realized there are a lot of interface decisions that should be considered when working on a design for users to have an effective navigational experience. I previously made most decisions based on aesthetics but now I understand the importance of considering navigational organization.
I also learned a lot about creating an instructional design. When teaching a user how to perform a new task, it is important to have an interface design that easily communicates this message.
Through this project, I was able to learn how to apply feedback and critiques to improve my design work by participating in multiple feedback sessions. I look forward to learning more about the design process & creating more human centered user interfaces.